(편의상 편한 말투로 작성하는 점 이해 부탁드립니다.😅)
(부정확한 정보가 있을 수 있습니다. 지적 환영🤩)
안녕하세요!
오늘은 SwiftUI에서 NaverMap을 띄워보는 과정을 알아보도록 하겠습니다!
왜 이걸 포스팅까지 하냐면요!
1. NaverMap은 아직까지 UIKit만을 지원한다. (그럼 SwiftUI는..?)
2. NaverMap 사용을 위해 필요한 Client Key를 숨기고 싶다.
사실 이 내용을 포스팅하려고 한 이유는 두번째가 큽니다.. 실제로 깃허브에 올라가는 사이드 프로젝트를 진행하다가 Client ID를 info.plist가 아닌 별도 plist에 작성하고 해당 파일을 gitignore에 추가해 숨기려고 했지만 관련 내용을 정리해둔 레퍼런스를 찾지 못해 혹시 저랑 비슷한 상황이신 분들에게 조금이나마 도움이 되고자 포스팅을 하게 되었습니다!
그럼 NaverMap을 사용하는 방법부터 알아볼까요?
Naver Map SDK API 사용하기
Naver Map SDK API를 사용하기 위해서는 Naver Cloud Platform에서 SDK를 사용할 앱을 등록하고 Client ID를 발급받아야 합니다!
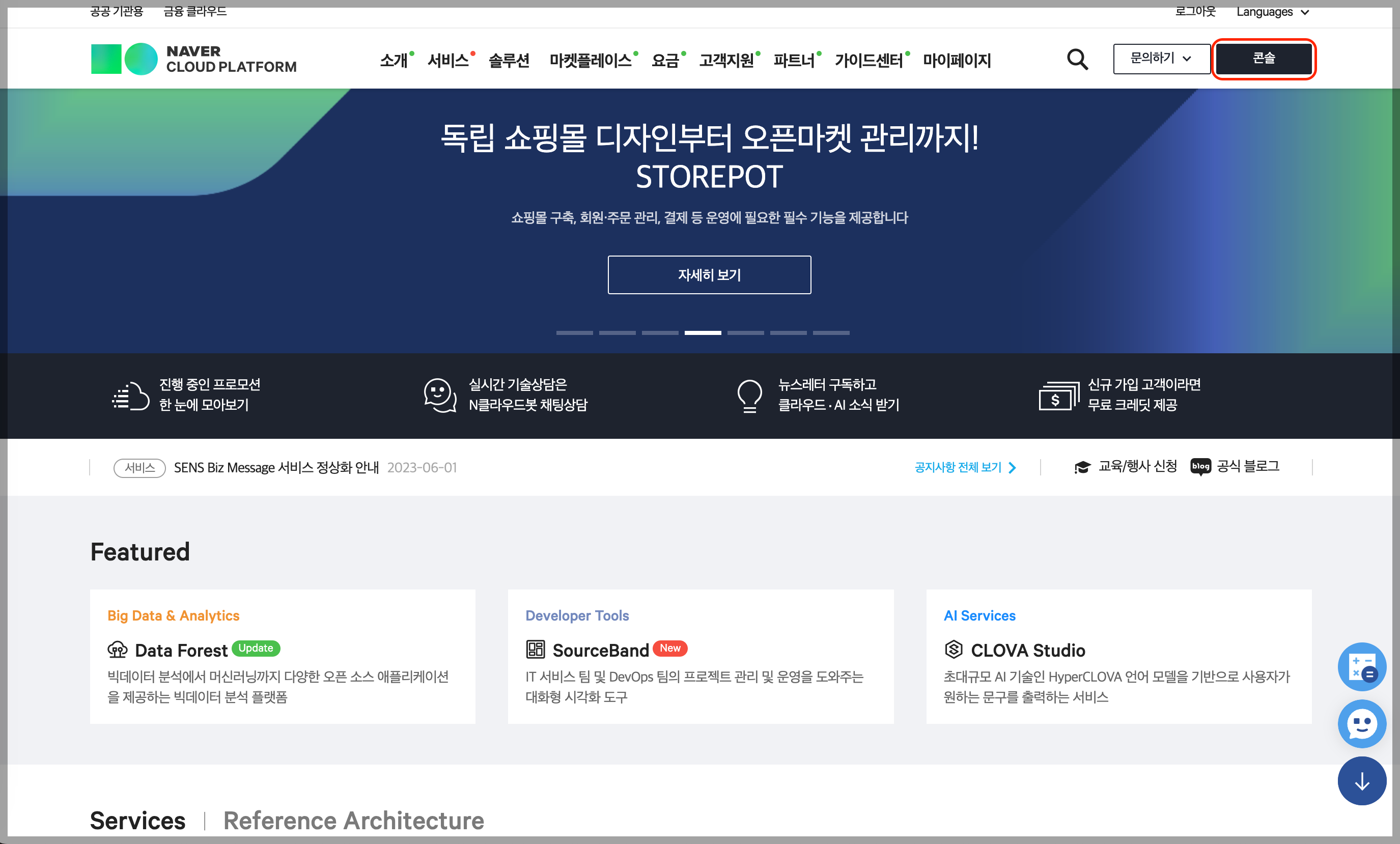
NaverCloudPlatform에 들어가면 아래와 같은 화면이 나오는데 빨간 박스 안에 있는 콘솔로 들어가줍니다.

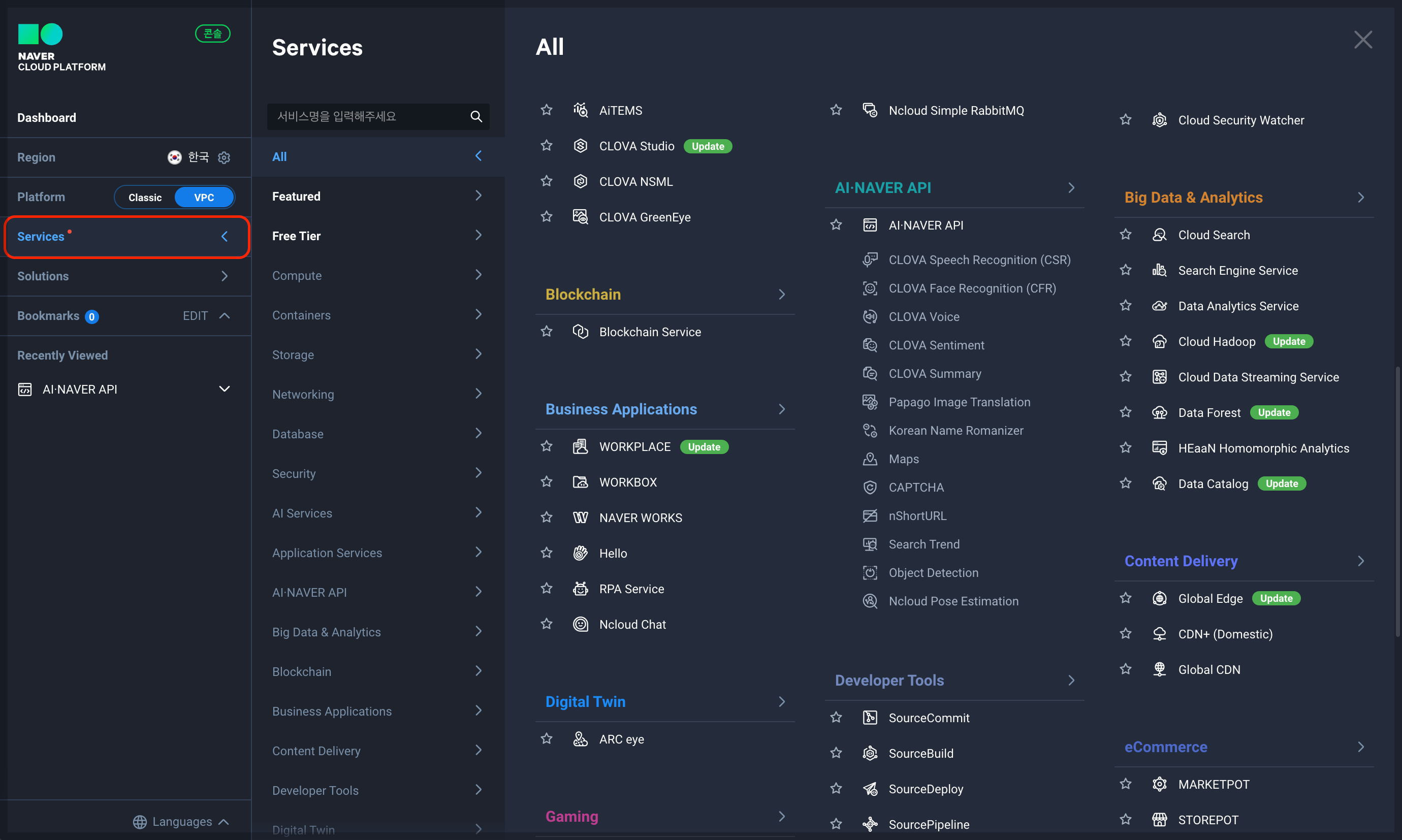
그렇다면 아래와 같은 화면이 나오게 되는데 여기서 Service 탭을 들어가 아래로 내리다보면 Maps를 포함하고 있는 AI NAVER API를 선택해줍니다.

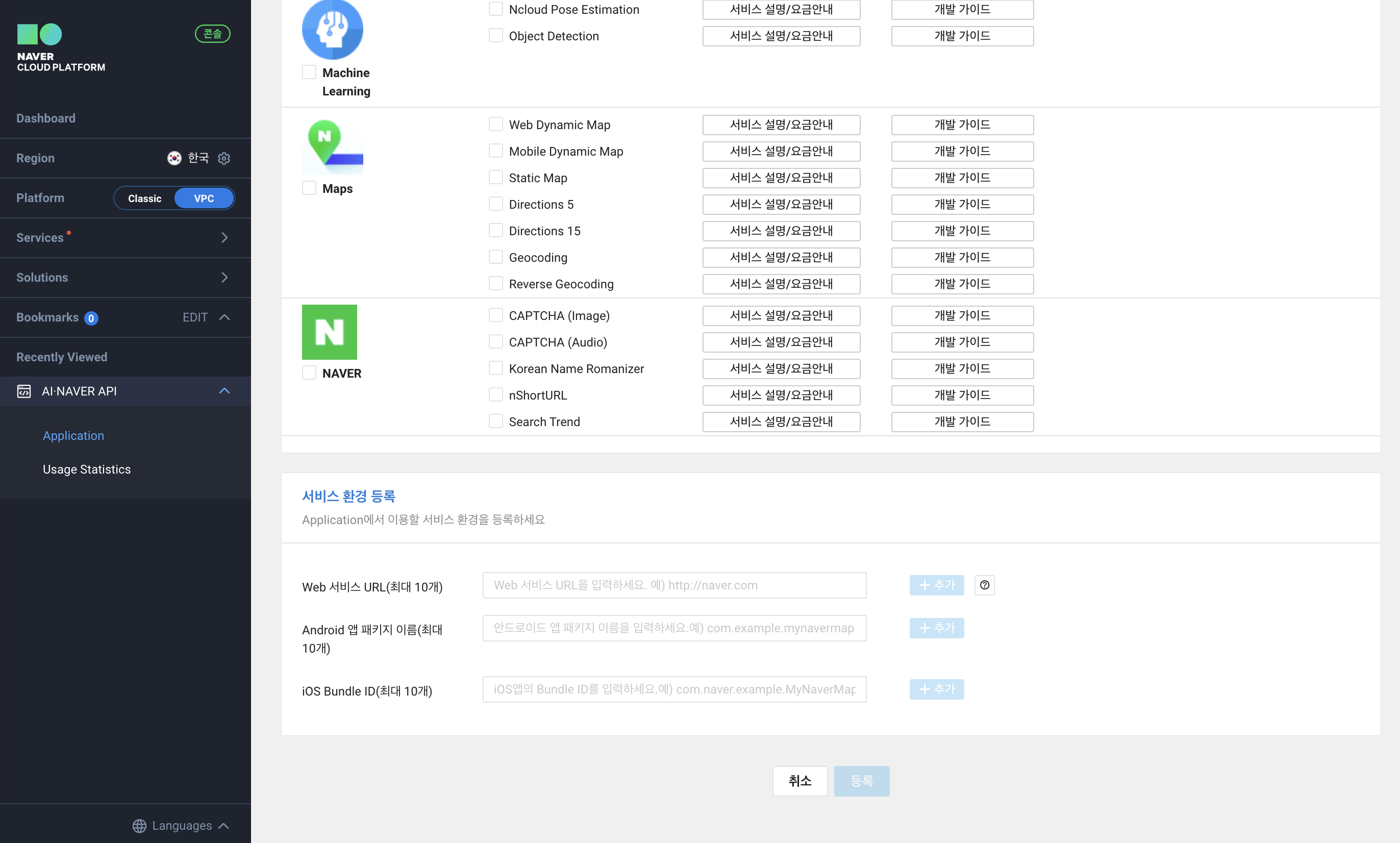
그럼 아래와 같은 화면이 나오는데 맨 위에 있는 Application 이름을 지정해주고 필요한 옵션을 선택하고 서비스 환경 등록을 해주면 됩니다.

그럼 SDK를 사용하기 위한 앱 등록은 완료되었습니다!! (쉽죠?!?!)
하지만 실제로 SDK를 사용하기 위해서는 Client ID를 알아야하니 왼쪽 메뉴 중 AI NAVER API에서 Application을 선택해주면 현재 등록한 앱들이 나오게 됩니다.
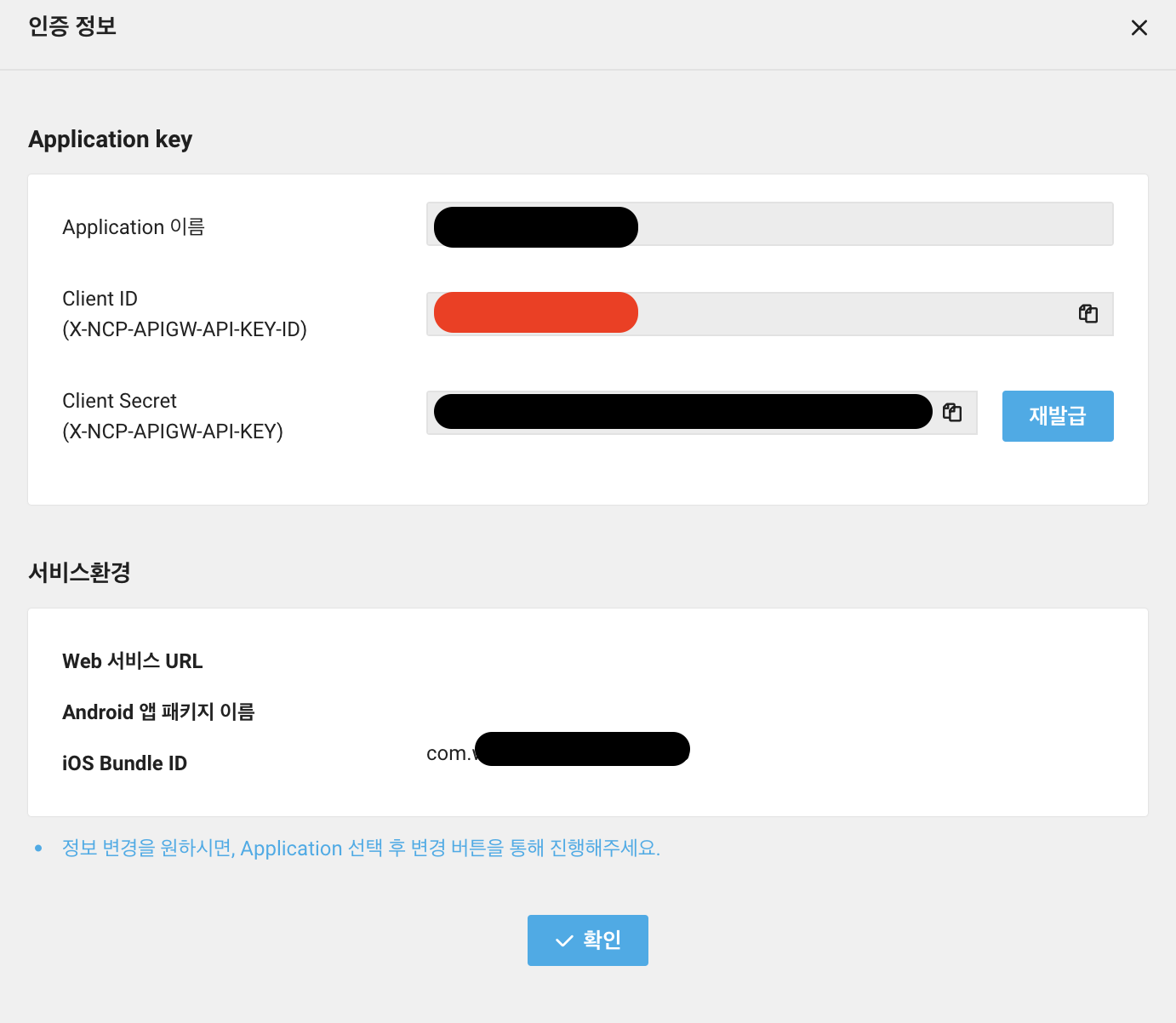
Client ID를 알고싶은 앱의 인증정보 버튼을 누르면 아래와 같은 화면이 나오는데 여기서 Client ID 값을 복사해주시면 됩니다! (빨간부분)

자! 여기까지 잘 따라오셨다면 이젠 Naver에서 할 일은 끝났습니다!
이제 실제 앱에서 지도를 띄워볼텐데요!
아쉽게도 Naver Map은 SPM을 지원하지 않습니다ㅠㅠㅠ
그렇기에 오늘은 CocoaPods을 활용해 보겠습니다!
혹시나 CocoaPods을 모르시는 분이라면 아래 링크를 참고해주세요!
https://zeddios.tistory.com/25 (그는 GOAT..)
CocoaPods
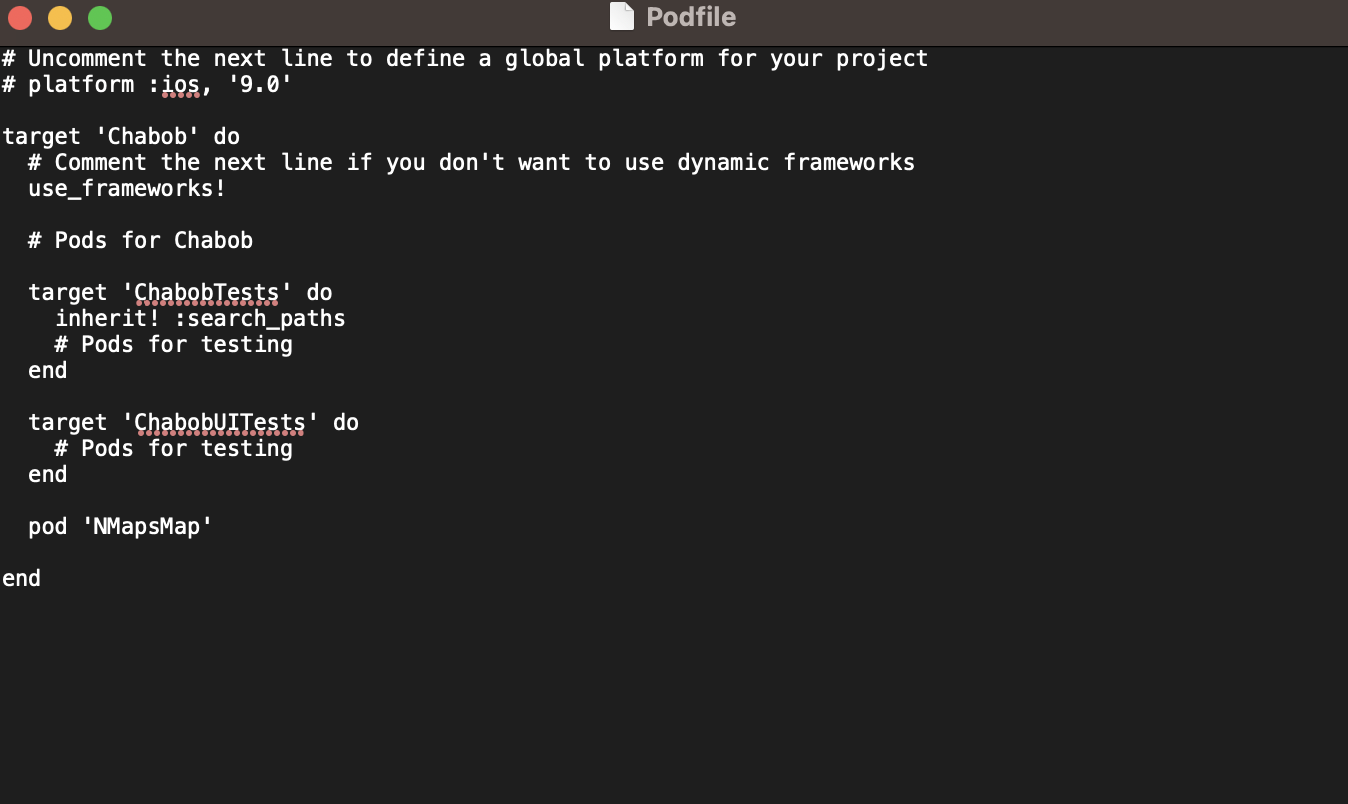
프로젝트 경로에서 pod init을 해주시고 Podfile을 열어 아래와 같이 pod 'NMapsMap' 을 추가하고 pod install을 해주세요!

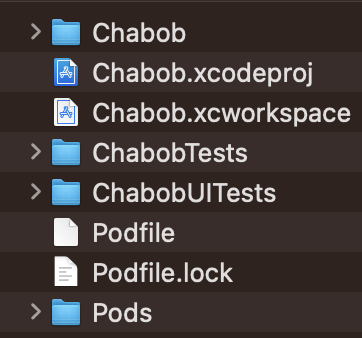
위 작업까지 완료하셨다면 아래와 같이 .xcworkspace 파일이 생긴 것을 알 수 있죠! 우리는 이제부터 저 파일을 통해 개발을 하게 됩니다..

이제 기본적인 세팅 작업은 마무리가 됐으니 실제 프로젝트를 열어 Naver Map을 띄워보겠습니다!
Xcode
.xcworkspace 파일을 여시면 평소와 다른듯 비슷한 프로젝트가 열리게 되는데요.
위에서도 말했듯이 Naver Map은 아직까지 UIKit만을 지원하고 있어 SwiftUI에서 Naver Map을 띄우기 위해서는 UIViewRepresentable을 사용해서 별도 뷰를 만들어줘야 한다ㅜ
일단 지도를 띄우는 것까지만 할테니 코드를 참고해 Naver Map View를 만들어주세요!
import SwiftUI
import NMapsMap
struct MapView: View {
var body: some View {
UIMapView()
}
}
struct UIMapView: UIViewRepresentable {
func makeUIView(context: Context) -> NMFNaverMapView {
let view = NMFNaverMapView()
view.showZoomControls = false
view.mapView.positionMode = .direction
view.mapView.zoomLevel = 17
return view
}
func updateUIView(_ uiView: NMFNaverMapView, context: Context) {}
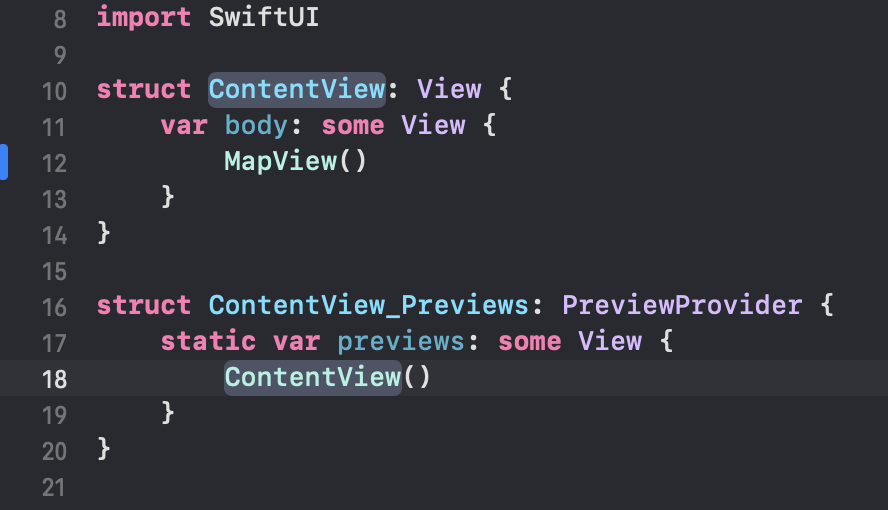
}자 이렇게 MapView를 작성하고 아래처럼 실제 화면을 담당하는 View에 추가해주면 됩니다!

자 여기까지 잘 따라오셨다면 이젠 plist 작업만 하면 끝납니다!!
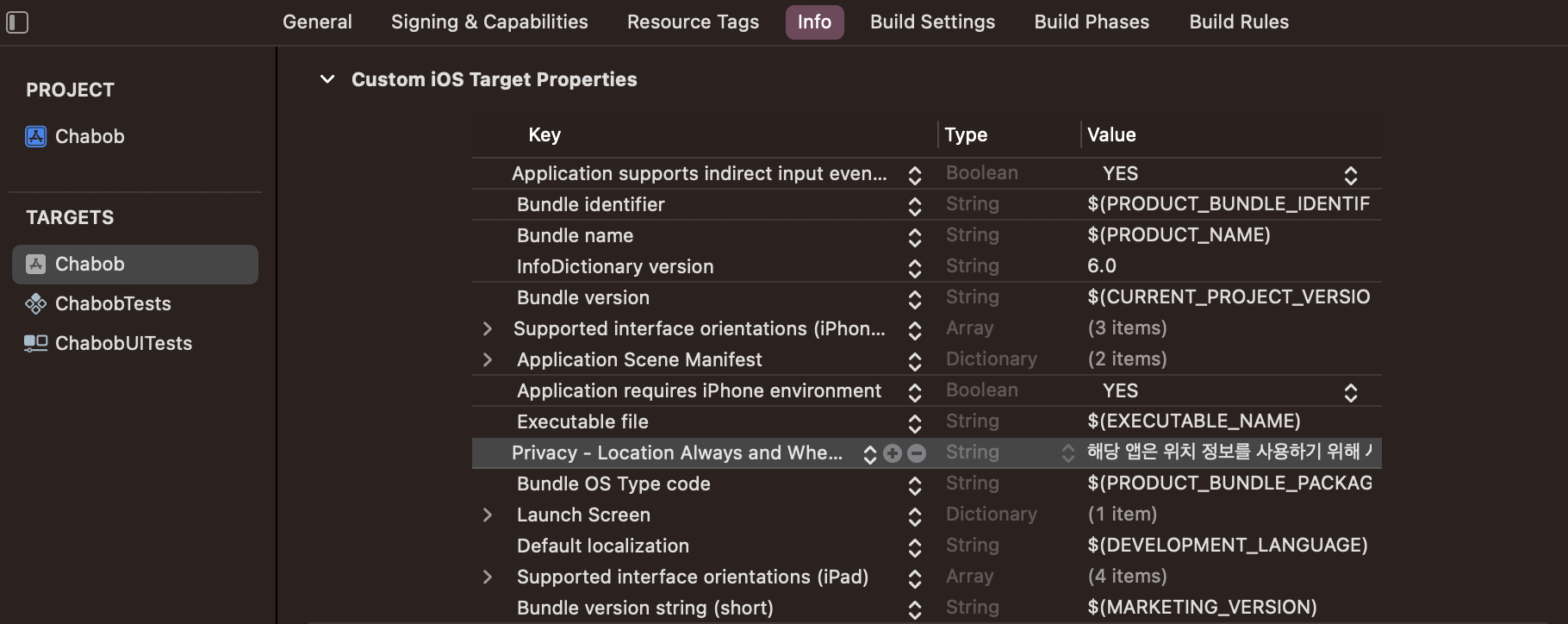
프로젝트 Target으로 이동하면 나오는 info.plist 탭을 선택하면 아래와 같은 화면이 나오는데 Key에 Privacy - Location Always and When In Use Usage Description를 추가해주고 Value에 해당 권한에 대한 설명을 적어주시면 됩니다.

자 이번 포스팅의 목적은 뭐라고 했죠?? 네! Client ID 숨기기입니다.
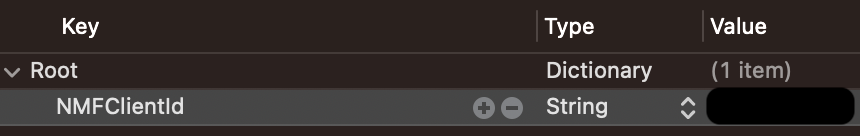
Client ID를 숨길 필요가 없다면 info.plist에 NMFClientId Key를 등록하고 해당 Value에 client id를 넣으시면 됩니다.
그렇다면 Client ID를 가지고 있을 파일이 있고 해당 파일은 GitHub에 올라가지 않아야 하니 아래와 같이 프로젝트 적당한 경로에 plist 파일을 만들어주시고 해당 파일을 .gitignore에 추가해주세요!!

이제 이 Client ID를 활용해 Naver Map을 띄우기 위해서는 info.plist에 Cilent ID를 등록하거나 AppDelegate에서 지정할 수 있습니다. 우리는 코드로 등록해야 하니 App Delegate에서 Client ID를 활용해 초기화를 해줘야 하는데 SwiftUI에는 App Delegate와 Scene Delegate가 없습니다....
SwiftUI를 처음 시작하는 분이시라면 당황할 수 있습니다. (일단 나부터!)
하지만 Apple이 없애는데는 다 이유가 있습니다. 바로 편의성!!
엥? 우리는 익숙한게 편한데.... 라고 생각하실 수도 있지만 새로 시작하는 분들에겐 언어가 발전한다는건 큰 매리트가 될 수도 있겠죠?! (개발자는 공부를 멈출 수 없다...😭)
자 그렇다면 SwiftUI에서는 초기화를 어떻게 하느냐!!
바로 SwiftUI 프로젝트를 생성하면 기본적으로 생성되는 .App 파일을 통해서 할 수 있습니다.
UIKit에서는 아래와 같은 메서드에서 초기화를 진행해줬지만 SwiftUI에서는 .App에 있는 @main이 붙은 구조체 안에서 init()을 통해 아주 쉽게 초기화 작업을 진행할 수 있습니다!!
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
return true
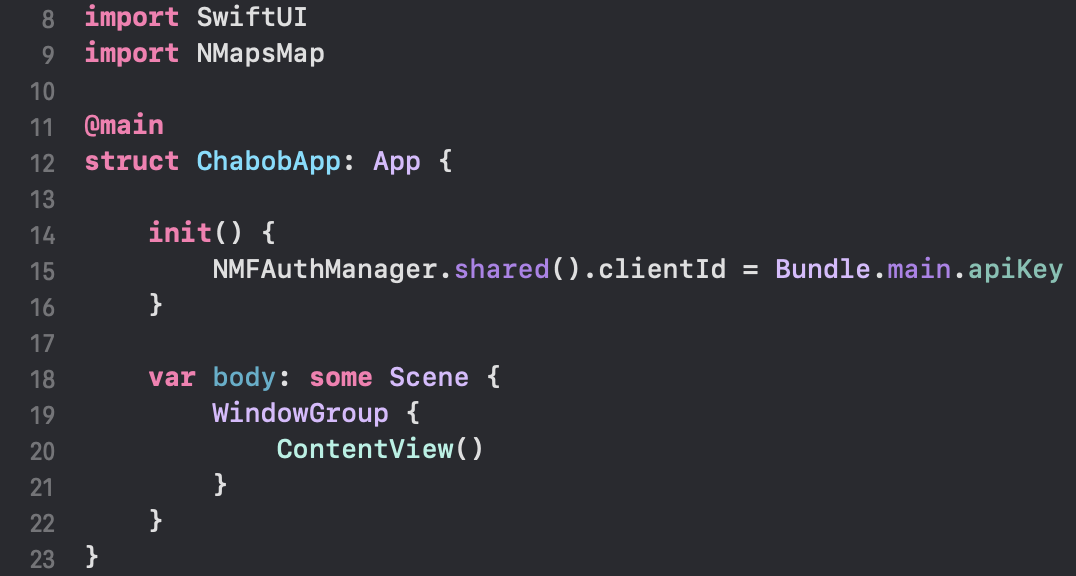
}바로 아래처럼 말이죠!!!

엥 근데 대충보니 NMFAuthManager에 clientId를 넣는 코드 같은데 우리는 Bundle 같은 건 본 적도 없죠?? 이제부터 만들어 봅시다!
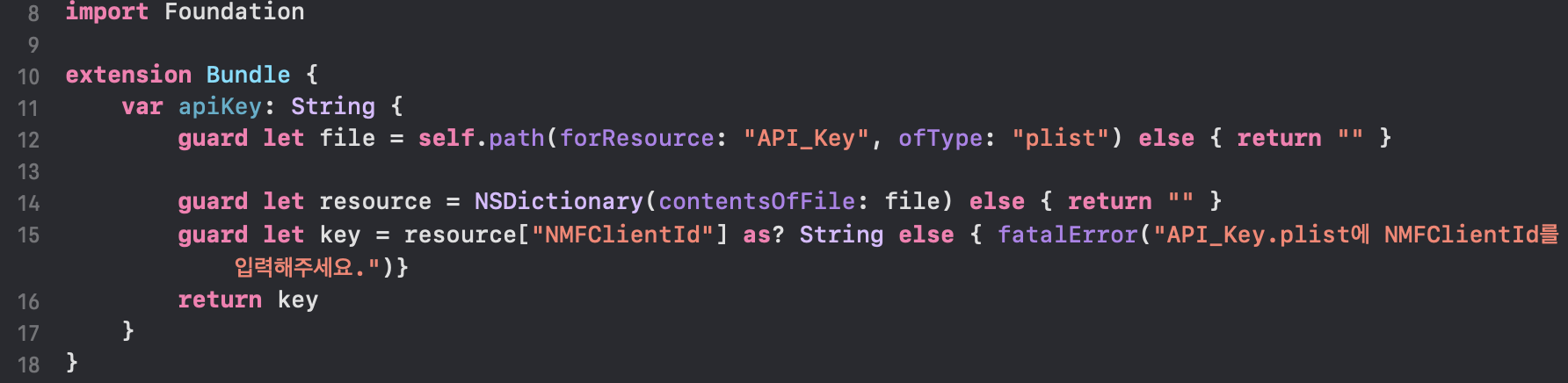
적당한 위치에 Swift 파일을 생성해주시고 아래와 같은 코드를 작성해주세요.
아래 코드는 Bundle에 apiKey라는 Key 값(plist의 Key의 Value)를 가지는 변수를 추가하는 코드라고 생각하시면 됩니다. 해당 코드로 우리가 만든 plist에 있는 clientId를 가져와 저장하는거죠!!

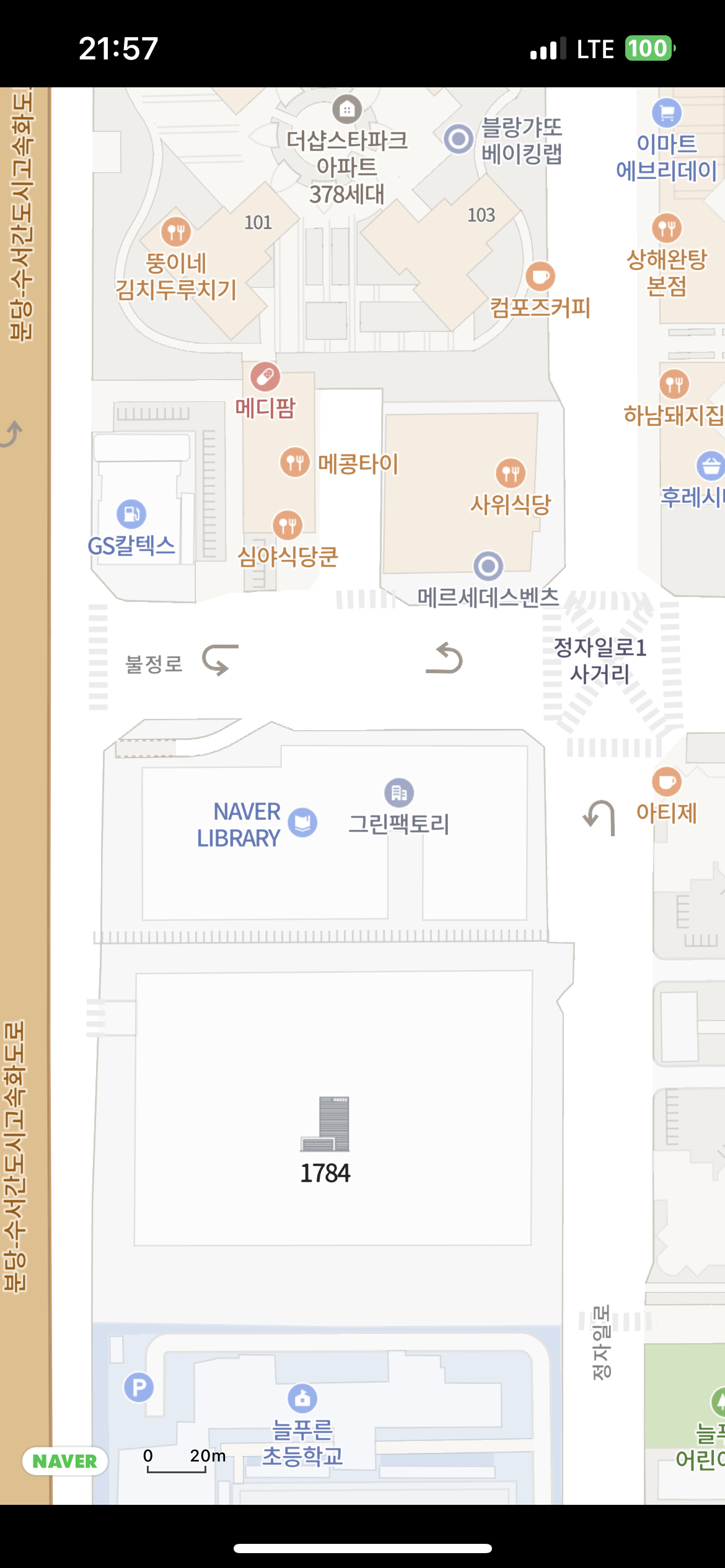
자 여기까지 완료하셨으면 앱을 실행해 봅시다!! 아래처럼 나오시나요?!?! (네이버 맵이라고 기본 위치가 그린팩토리....)

자 오늘은 SwiftUI에서 네이버지도 사용하기 및 ClientID 숨기기에 대해 알아보았습니다!
실제 프로젝트를 진행하면서 다양한 private Key들을 사용할 일이 많으니 알아두시면 도움이 많이 될 것 같습니다!
'iOS' 카테고리의 다른 글
| [iOS] The Composable Architecture(TCA) 도입하기 (1) | 2024.02.28 |
|---|---|
| [iOS] Realm에 대해 알아보자(feat. SwiftUI + TCA) (1) | 2024.02.28 |
| [iOS] Xcode Cloud를 사용해 CI/CD 구축하기 (0) | 2024.02.27 |
| [iOS] SwiftUI + MVVM에 대한 고찰 (2) | 2024.02.05 |
| [iOS] Apple MusicKit 활용하기 (0) | 2024.01.11 |